-
뉴모피즘, 너는 누구냐?Writing about UX/UX&UI 2020. 7. 28. 12:59
내가 알고 있는 뉴모피즘의 깊이 (내가 이 글을 준비한 이유)


"새로운(new) + 스큐어모피즘(skeumorphism)을 합친 신조어"
"그림자를 활용해 입체적인? 3D 같은 느낌을 주는 디자인"
한 마디로, 정의만 알뿐 그 외에 디자인에 필요한 정보는 모르고 있는 상황
나를 위한 스터디를 진행해보자!
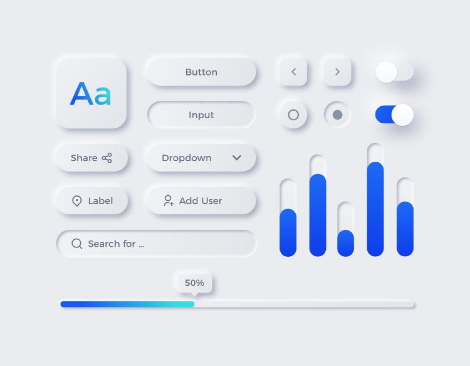
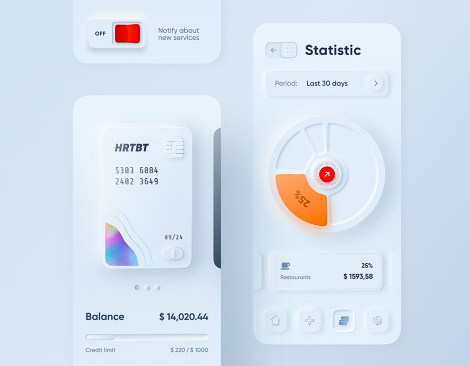
뉴모피즘을 디자인하는 기본 규칙 2가지
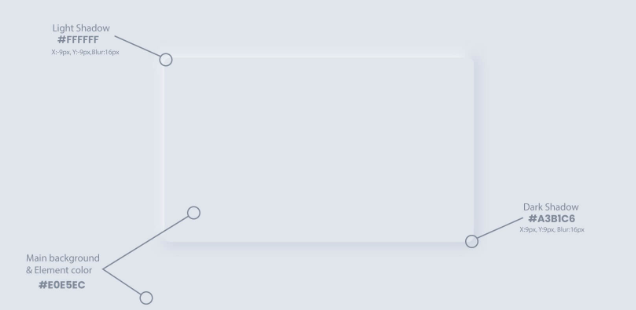
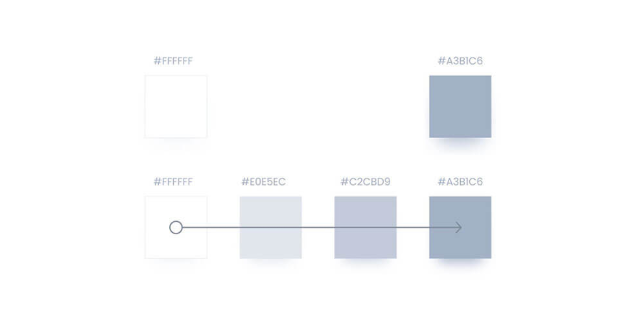
규칙 1번 : 2개의 그림자를 이용하라!
밝은 부분은 기본 색상보다 밝은 색을, 어두운 그림자는 기본 색상보다 어두운 색상을 사용한다.


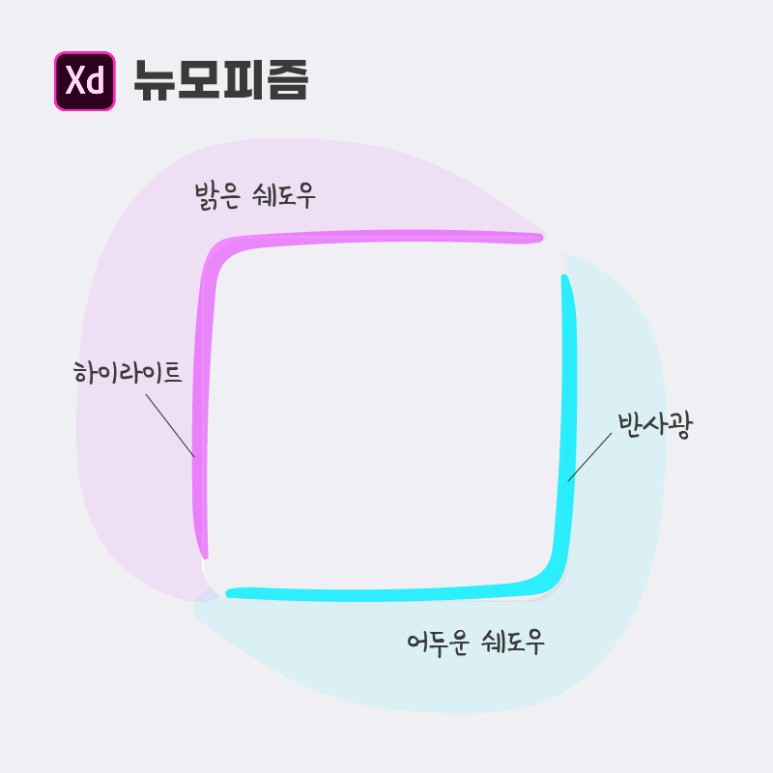
출처: https://ldrerin.tistory.com/467 + https://sally-company.tistory.com/entry/%EC%96%B4%EB%8F%84%EB%B9%84-xdAdobe-XD%EB%A1%9C-%EB%89%B4%EB%AA%A8%ED%94%BC%EC%A6%98Neumorphism%EC%8A%A4%ED%83%80%EC%9D%BC-%EB%A7%8C%EB%93%A4%EA%B8%B0 규칙 2번 : 기본 색상은 '밝은 색 + 어두운 색'
illustrator에서 해당 색상 2개를 선택해 메인메뉴 "개체" > "혼합" >"만들기(단계 설정값은 2)"라고 하면 기본 색상을 도출할 수 있다.

https://ldrerin.tistory.com/467
뉴모피즘을 디자인 시, 이것 만은 꼭 확인하세요!
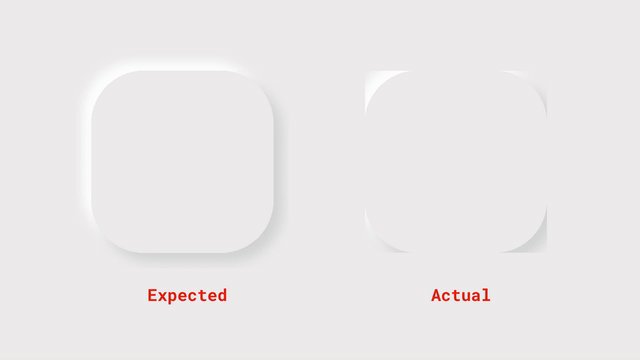
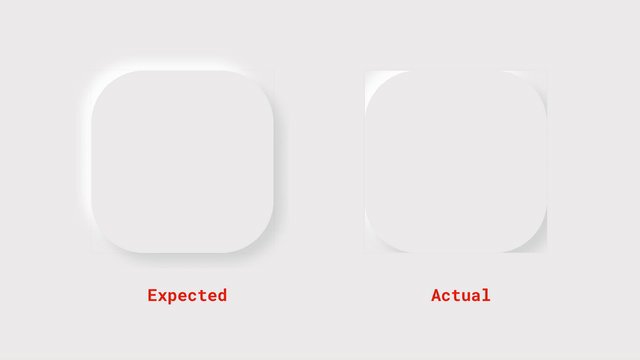
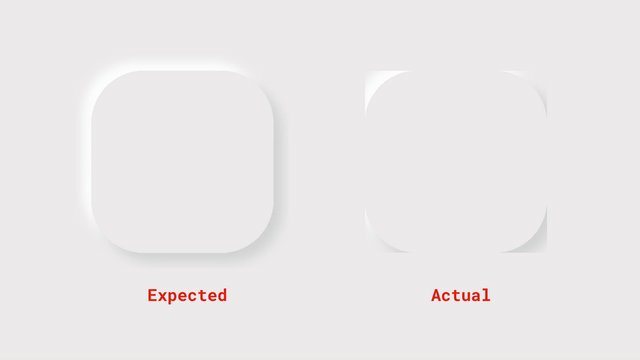
1. 흰색 Background는 NO
배경이 튀어나와 보이는 형태로 디자인하기 위해서는 밝은 색 그림자와 어두운 색 그림자를 동시에 사용해야하기 때문에 배경을 흰색으로 사용하기 어렵다.


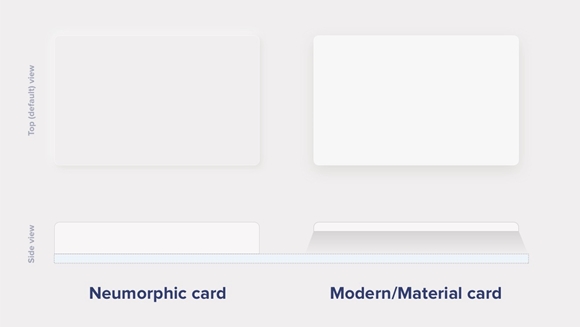
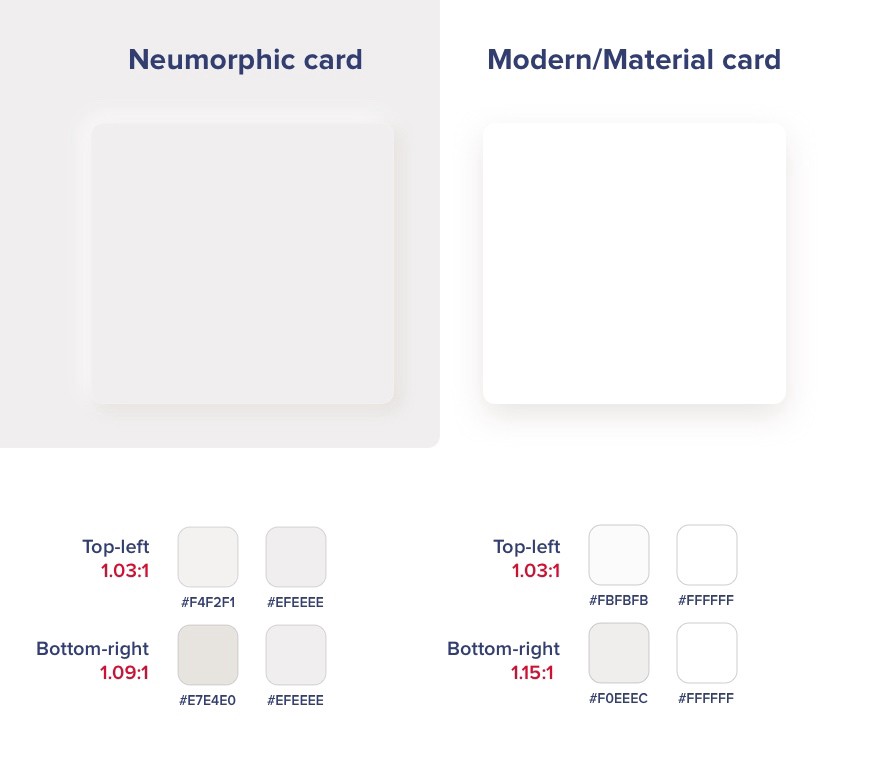
https://blog.naver.com/PostView.nhn?blogId=kimgg9252&logNo=221968674674&categoryNo=27&parentCategoryNo=0&viewDate=¤tPage=1&postListTopCurrentPage=1&from=search 2. 기존의 머터리얼 카드와는 달라요!
머터리얼 카드는 대체적으로 '배경 위에 떠 있으면서, 아래에 그림자'를 만들고 있다. 반면에, 뉴모피즘 카드는 배경에서 무언가 '튀어나온 듯한' 모습이다. 즉, '떠 있는' 느낌이 아니라는 것.


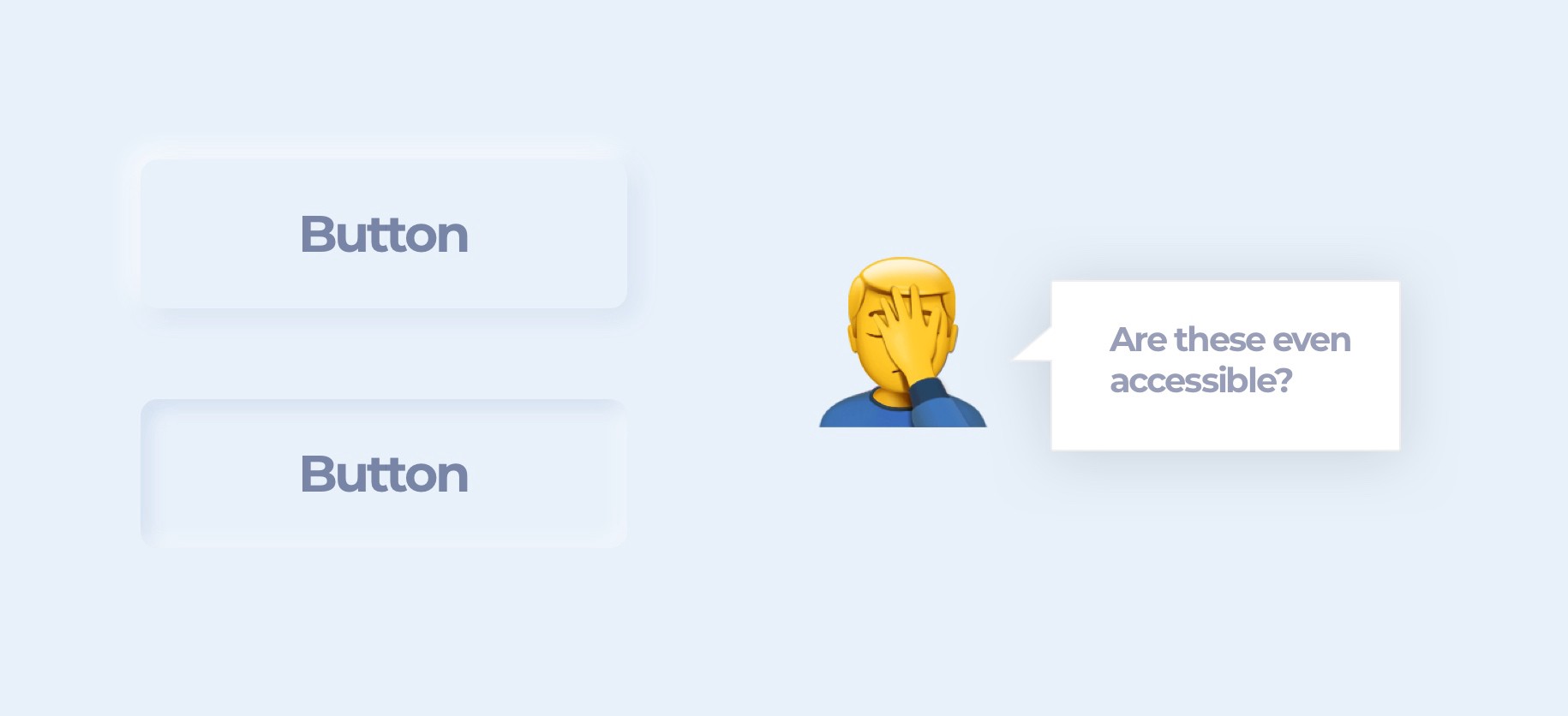
출처: https://ldrerin.tistory.com/467 3. 뉴모피즘 카드 위에 중요한 요소들은 '높은 명암비'로 디자인
명암비가 낮으면 가독성에 문제가 생긴다. 또한 명암비 뿐만 아니라, 색상 대조나 추가 그래픽을 통해 효과를 극적으로 보여주는 방법을 사용할 수 있는데, 아래의 그림처럼 버튼을 디자인할 때도, 단순히 눌린 상태의 명암만으로는 인식이 어렵기 때문에 버튼 색을 바꾸거나, 아이콘을 추가하는 등의 가독성을 위한 노력이 동반되어야한다.


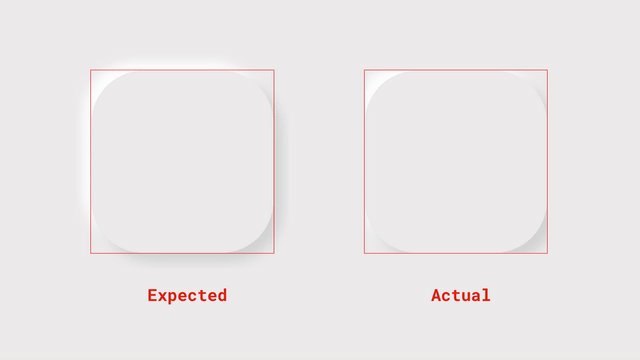
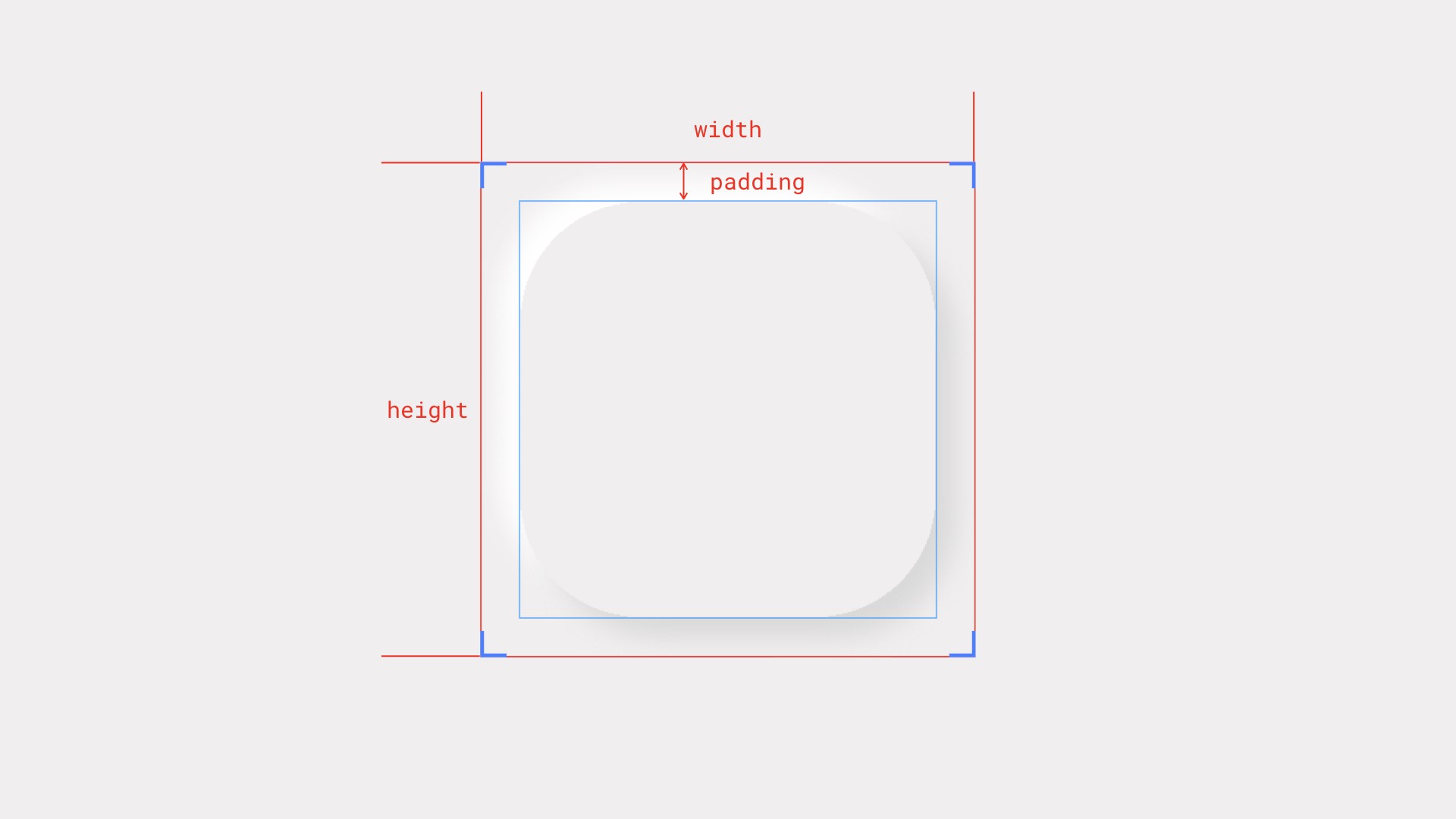
출처: https://uxdesign.cc/neumorphism-in-user-interfaces-b47cef3bf3a6 + https://wormwlrm.github.io/2020/03/10/Neumorphism-the-zombie-trend.html 4. 픽셀(영역)값은 넉넉하게
일반 버튼 디자인처럼 사이즈에 딱 맞게 영역을 구성할 경우, 그림자가 잘리는 문제가 생길 수 있기 때문에 영역 안에 패딩값을 주어서 그림자까지 포함하는 방법을 사용해야한다.


https://medium.com/@fornewid/neumorphism-in-android-3a298e0337b0 5. 뉴모피즘은 라운드가 들어간 스타일이 포인트
뉴모피즘은 라운드 값이 들어간 스타일을 사용한다. 때문에 요소 하나하나가 '카드 형식'으로 보일 수 있기 때문에 자신의 앱 스타일을 잘 살펴보고 뉴모피즘과 어울리는 스타일일 때 도입하는 것을 추천한다.


http://www.openads.co.kr/nTrend/article/6912/%EB%89%B4%EB%AA%A8%ED%94%BC%EC%A6%98%EC%9D%80-%EC%83%88%EB%A1%9C%EC%9A%B4-UI-%ED%8A%B8%EB%A0%8C%EB%93%9C%EA%B0%80-%EB%90%A0-%EC%88%98-%EC%9E%88%EC%9D%84%EA%B9%8C 5. 개발자들과 충분히 대화하세요.
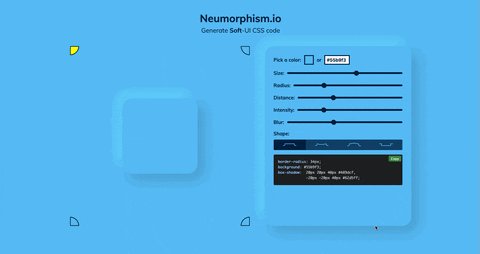
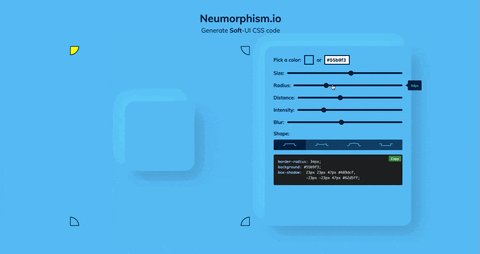
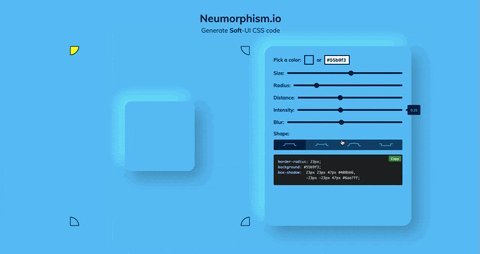
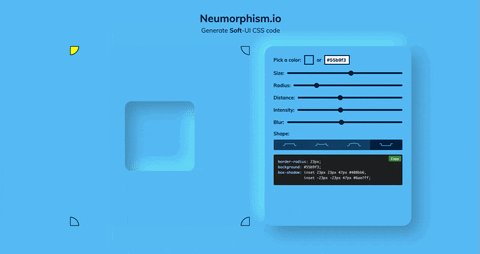
편리하고 효율적인 코딩 방법이 부족하기 때문에 개발자와의 충분한 협업이 필요하다. Neumorphism.io 에서 기본적인 CSS 코드 생성을 제공하고 있으니, 활용해보면 좋을 듯 하다.

돌아온 스큐어모피즘 (사례)
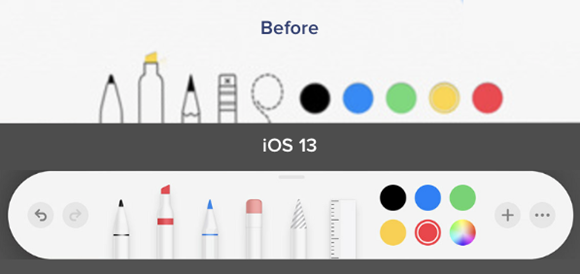
1. 아이패드 (애플)에서 제공되는 기본 드로잉 + 메모 앱의 도구툴 그림

https://brunch.co.kr/@outlines/41 2. 위치 공유 sns인 젠리(Zenly)의 3d 스티커 및 아이콘

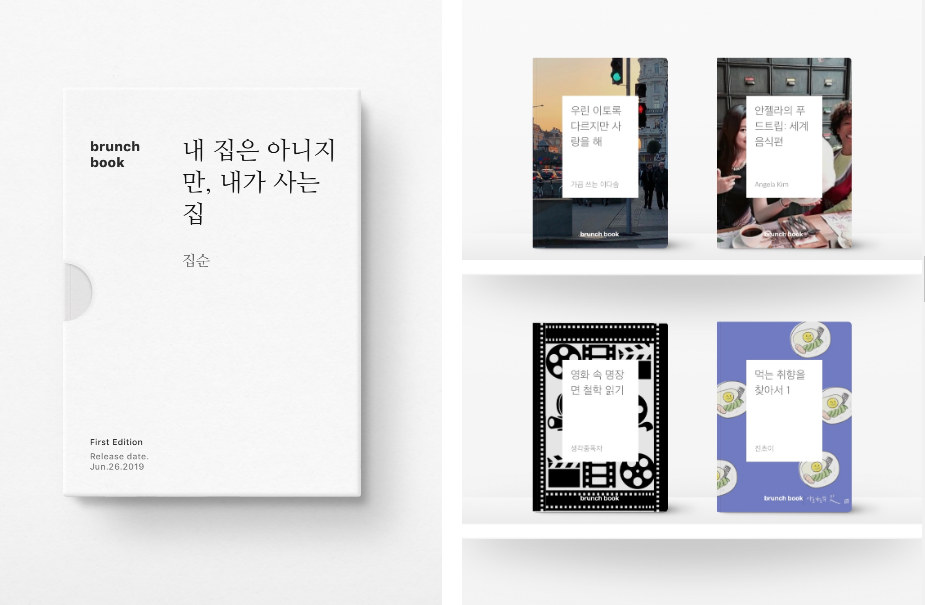
https://brunch.co.kr/@outlines/41 3. 카카오 브런치의 메인

https://brunch.co.kr/@outlines/41
Microsoft 디자인 시스템이 떠오르다 (Fluent UI)
1. Fluent UI 란?


https://www.neoearly.net/2469406 Fluent design은 Microsoft 2017에 공개한 디자인 언어이며, 앞으로 Windows를 비롯한 다양한 MS 제품군에 적용될 예정이다. 5개의 중심적인 키 컴포넌트(빛, 깊이, 모션, 재질, 스케일)을 기반으로 제작되며 아크릴같은 반투명한 유리 재질 느낌을 살린 것이 특징이다.
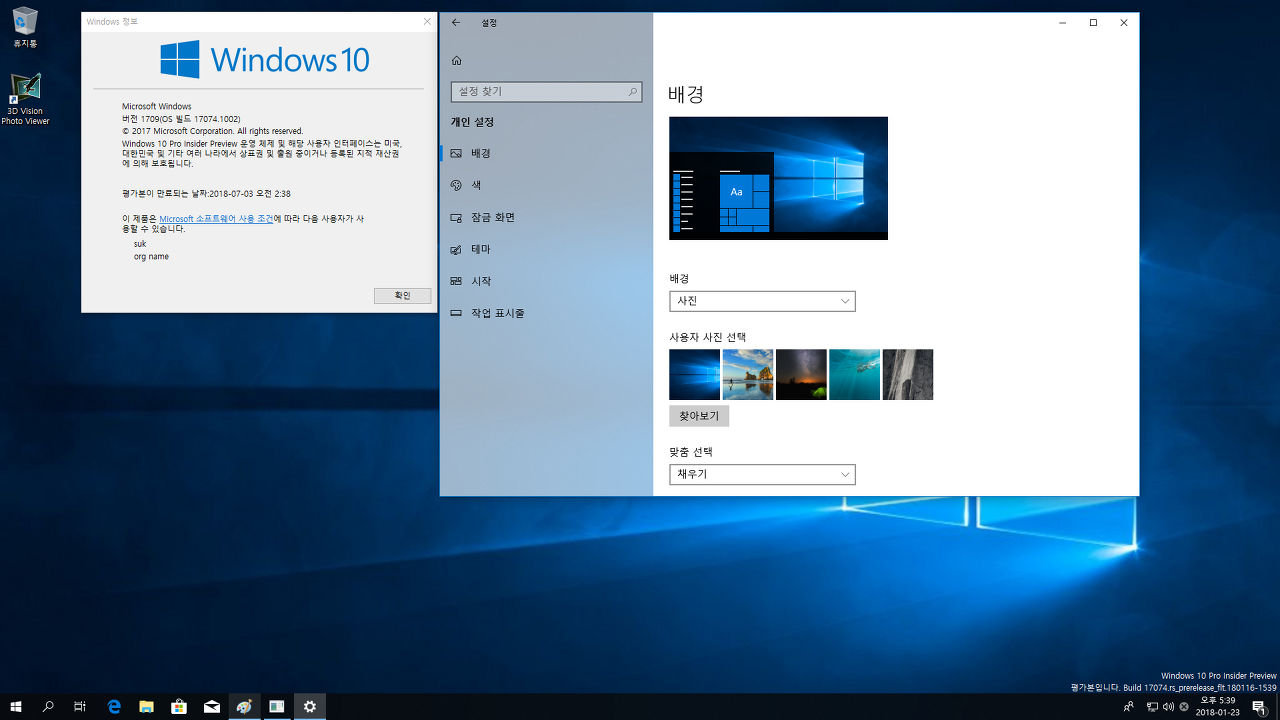
2. 이상과 현실
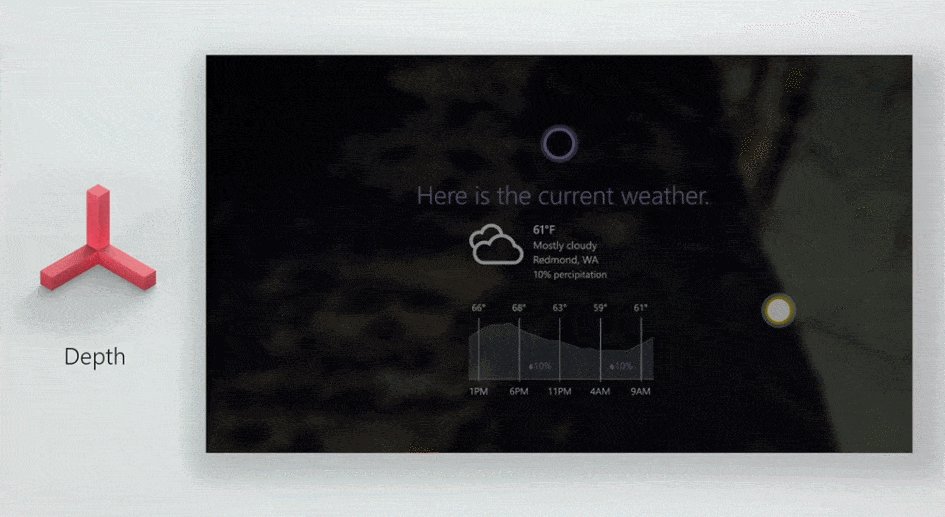
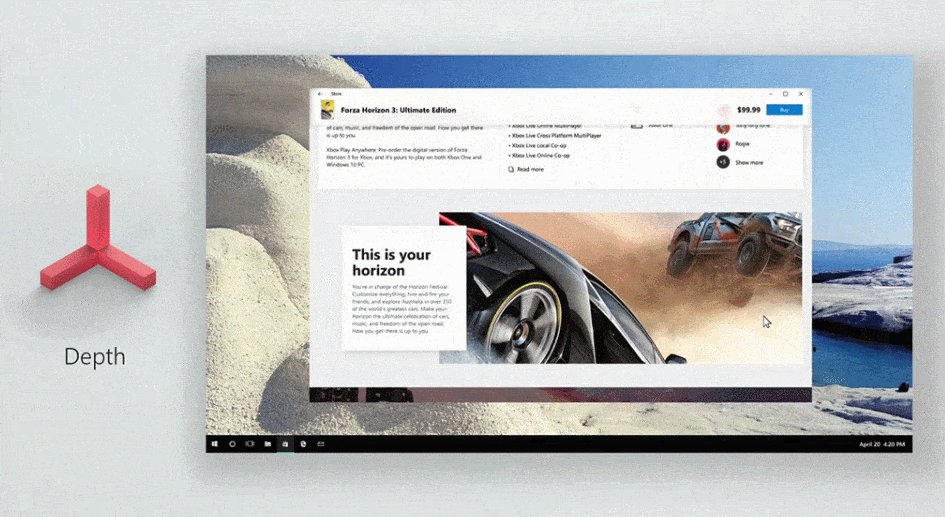
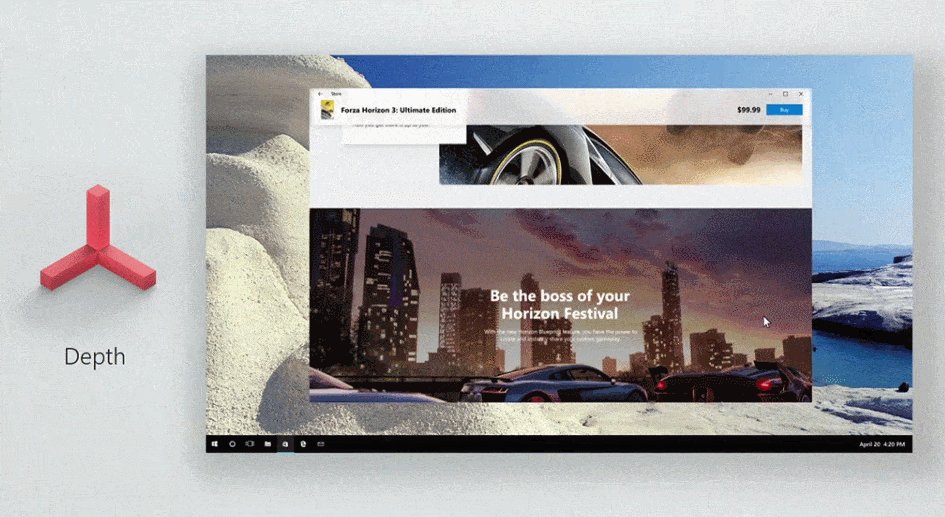
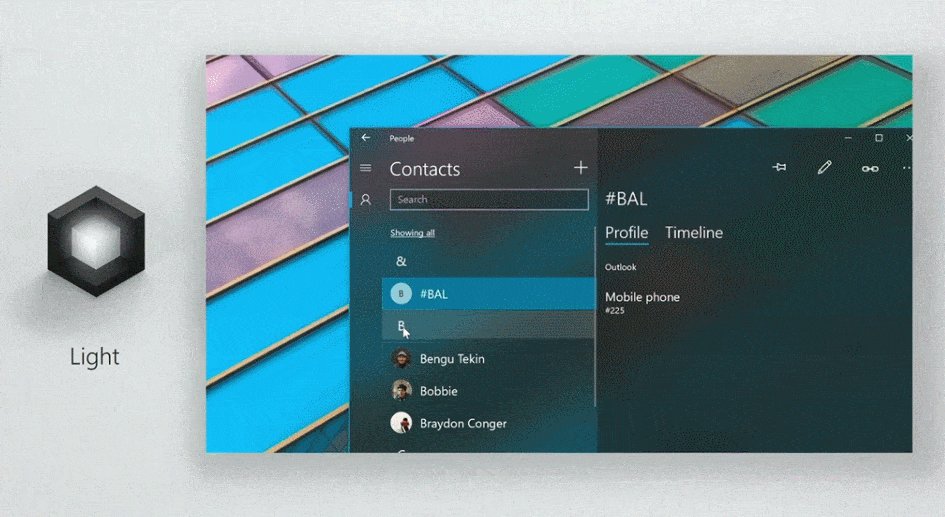
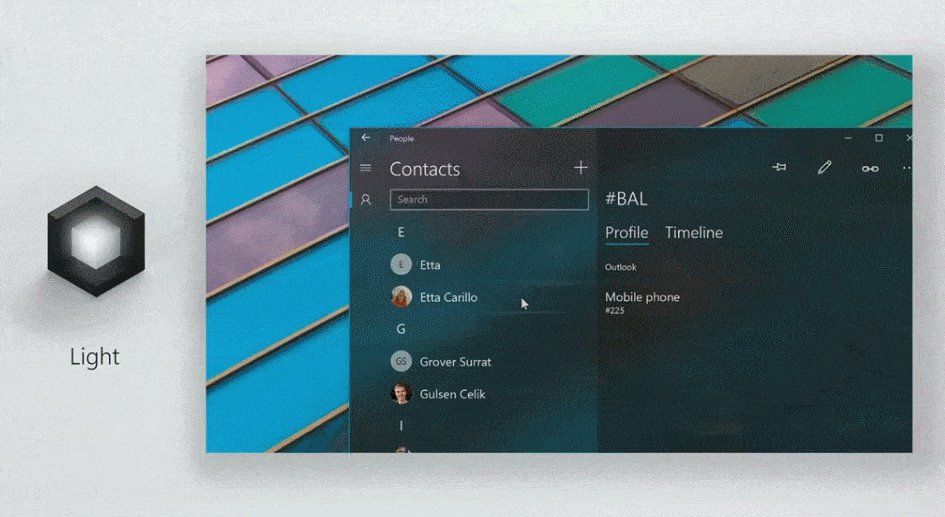
Fluent design의 이상


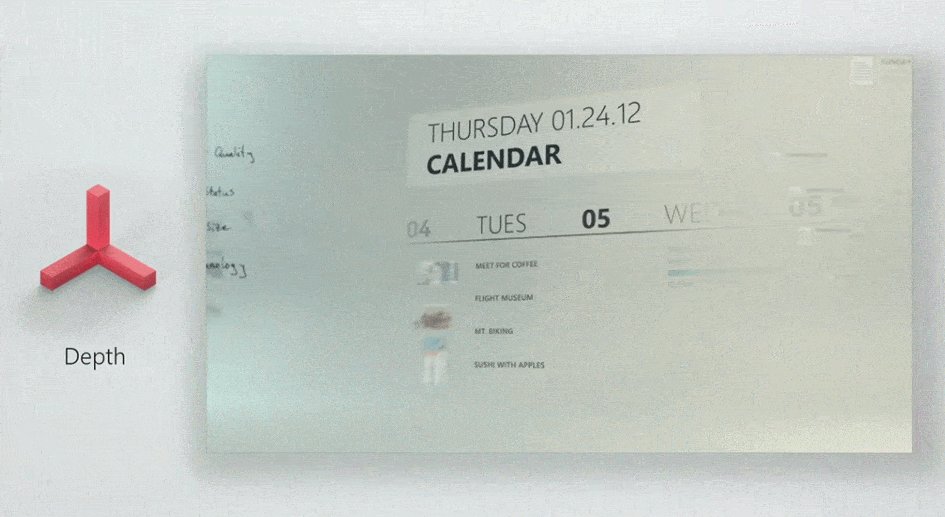
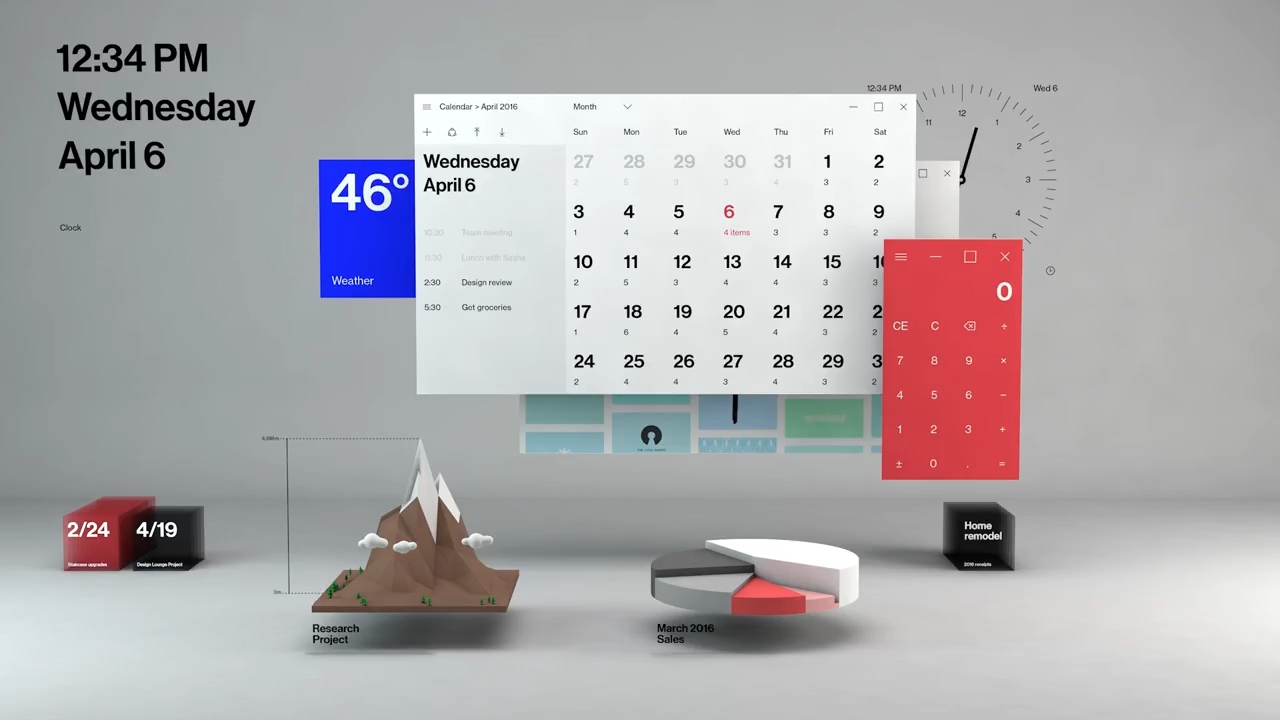
Fluent design의 현실


아직은 점차적으로 적용되고 있어 극적인 변화가 일어나지는 않았지만, window10부터 조금씩 Fluent design 요소를 추가하고 있다. 하지만 아이콘에서부터 이전 버전의 디자인을 엉망으로 섞어 사용하고 있다는 문제점이 있어 아직은 좀 더 지켜봐야할 디자인 시스템이라고 생각한다. 마이크로소프트가 해당 디자인시스템을 점진적으로 조금씩 추가하고 있는 이유로 급격한 변화가 오면 사용자가 가질 혼란 때문이라 유추해볼 수 있는데, 이는 뉴모피즘에서 고려해볼 사항이다. 급격하게 앱의 모든 요소들이 뉴모피즘으로 변화한다면 사용자에게 혼란이 될 수 있기 때문에 디자이너는 상황에 맞추어 적절한 도입과정을 고려해보아야 할 것 이다.
참고하기 좋은 글들
어도비 xd(Adobe XD)로 뉴모피즘(Neumorphism)스타일 만들기
안녕하세요. 웹/앱 개발 외주 업체 샐리입니다. ui 트렌드를 아시는 분이라면 썸네일에서 느껴졌을 텐데요. 오늘 주제는 뉴모피즘(Neumorphism)입니다!! 뉴모피즘이란? 기존의 비슷�
sally-company.tistory.com
https://ldrerin.tistory.com/467
2020년 Web트렌드 뉴모피즘 설명, CSS 18가지 예제
Neumorphism (뉴 모드 필터 알고리즘) 은 작년 말 무렵부터 새로운 디자인 트렌드가 될 것이 화제가되고있는 새로운 디자인 기법입니다. 이 기사에서는 새로운 모드 필터 알고리즘의 기본 및 작성�
ldrerin.tistory.com
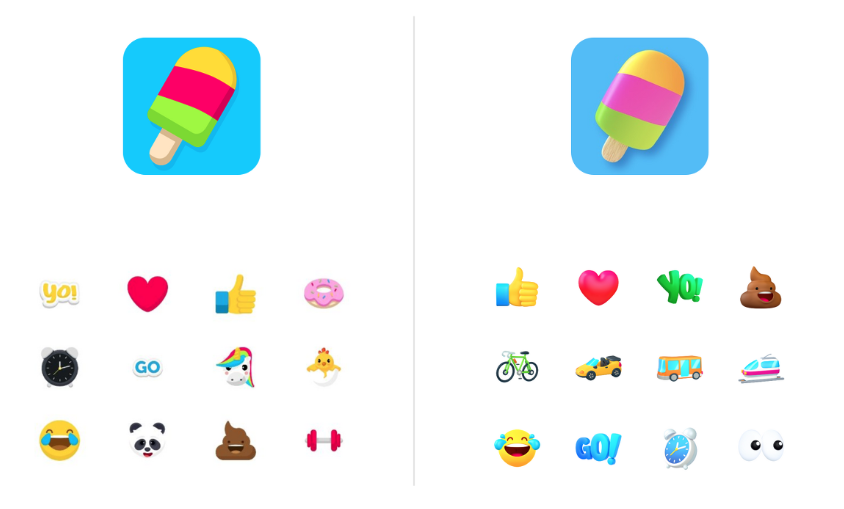
https://www.behance.net/gallery/100752659/Neumorphism-icons
Neumorphism icons
Korean representative Brand iconreinterpreted in the style of Neumorphism or Apple Big sur,This is a personal work independent of the company
www.behance.net