-
에어비앤비(Airbnb)가 랜딩 페이지(Landing page) 디자인을 통해 사용자의 행동을 유도하는 방법Writing about UX/UX&UI 2020. 5. 3. 22:37

출처: 원문 사용자들의 에어비앤비의 경쟁자들을 잘 모르는 이유가 있다. 렌트나 예약 서비스는 10년 동안 세계 시장에서 성장해왔지만 여전히 에어비앤비에 맞설 만한 경쟁자는 나타나지 않고 있다.
에어비앤비의 이런 성장은 디자인팀이 다른 유사 서비스보다 뛰어난 사용자 경험을 만들기 위해 지속적으로 노력해왔기 때문이다.

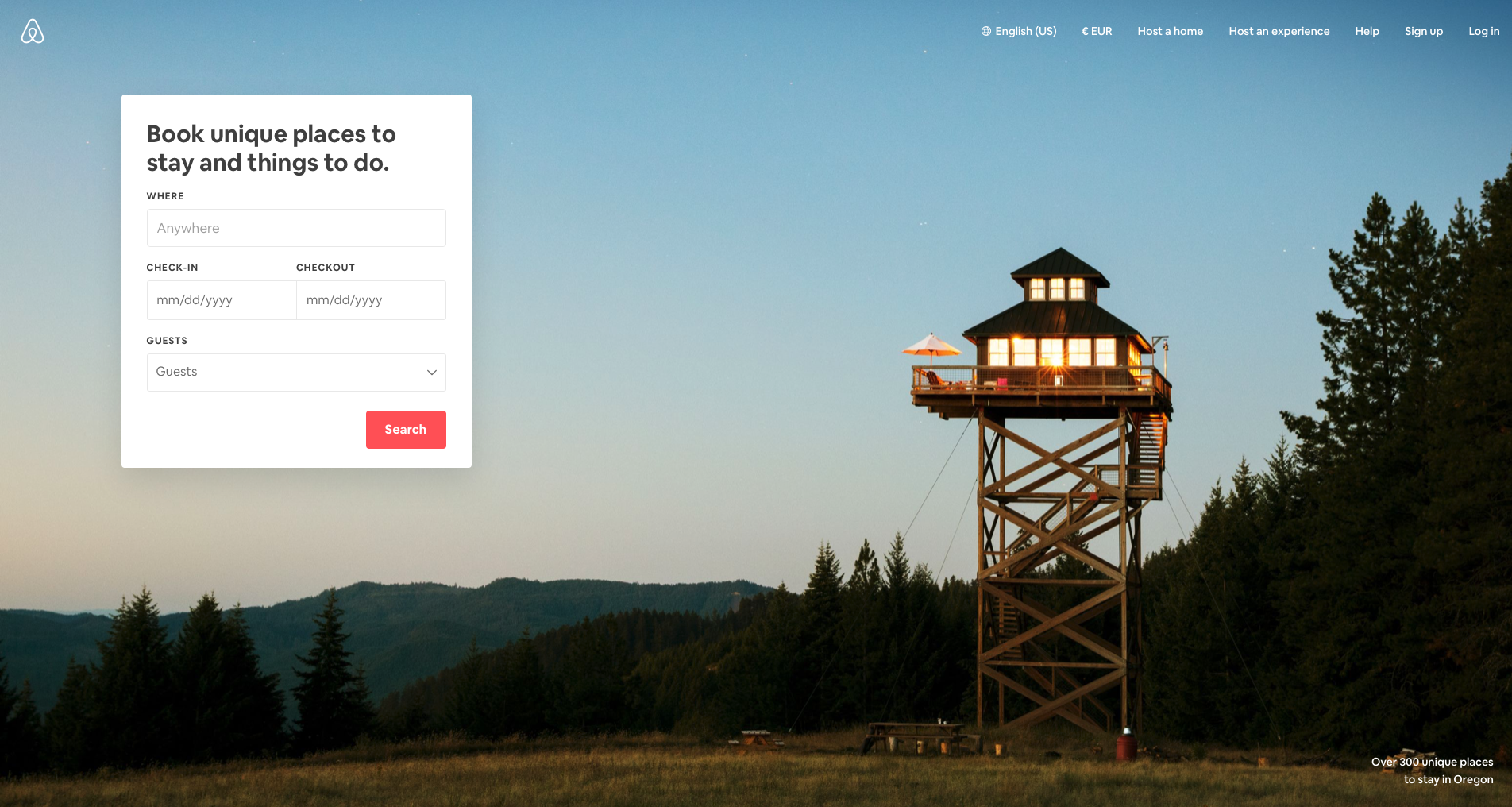
에어비앤비 랜딩 페이지 (출처: 원문) 나는 에어비앤비가 그들의 디자인적 도전에 대해 어떻게 접근하고, 어떻게 몇 년 동안 변화를 가져올 수 있는지에 대해 항상 놀라웠다. 때문에 이 글에서 나는 어떤 점이 에어비앤비의 랜딩 페이지를 다르게 만들고, 왜 그것이 성공하는 지에 대해 이야기하려고 한다.
01. 시각적 명확성과 미니멀리즘
"나는 디자인에서 단순성과 명확성, 두 가지를 위해 노력한다. 훌륭한 디자인은 이러한 것들로 탄생한다."
- Lindon Leader
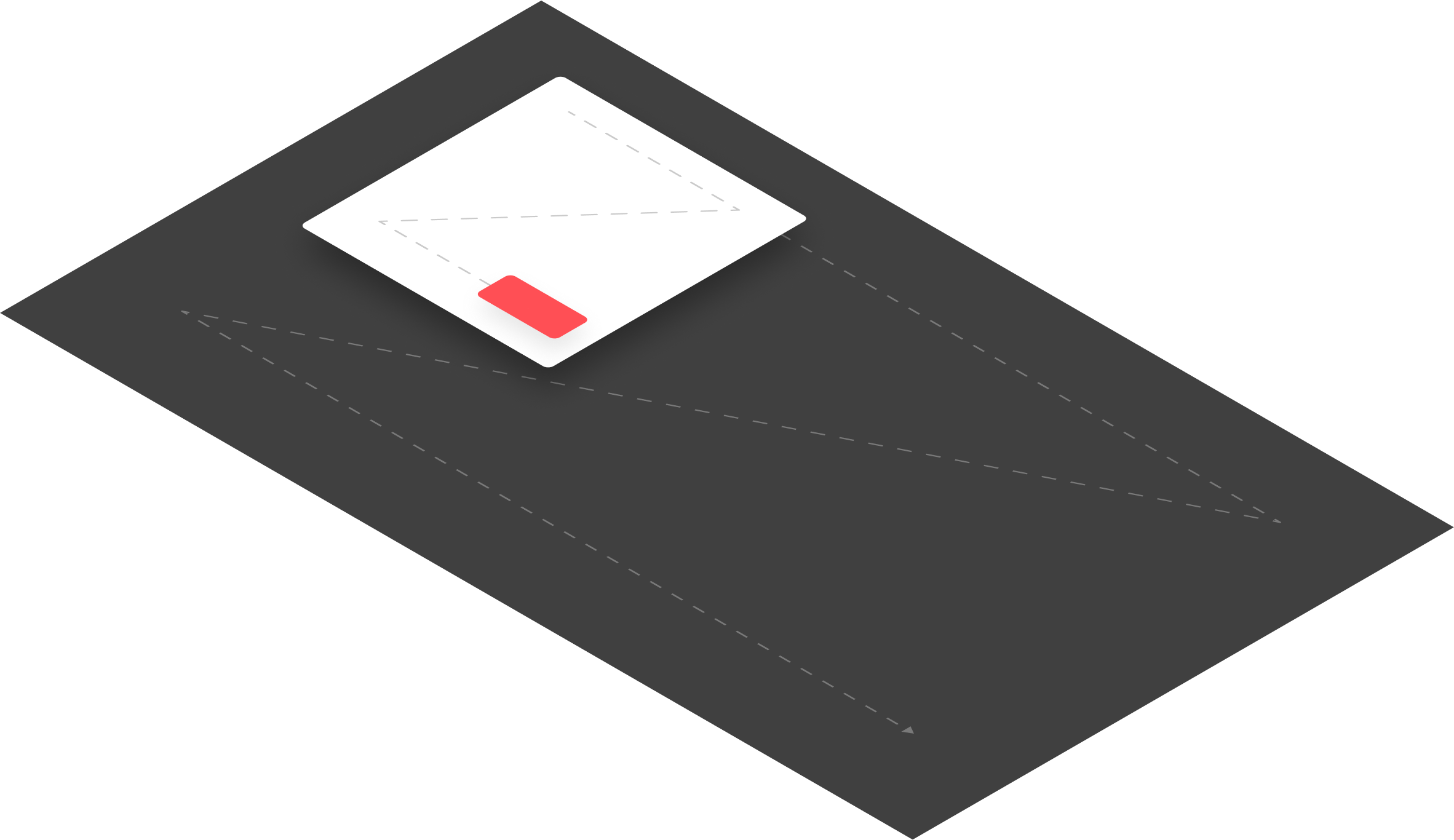
색상 대비와 그림자를 사용하여, 사용자 인터페이스는 기본적으로 2개의 레이어로 구성된다. 아래의 그림처럼 설명 텍스트와 CTA(Call-to-Action)버튼이 포함된 카드는 상위 레이어에 위치하고, 나머지 페이지는 백그라운드 레이어에 위치한다.

사용자 인터페이스 레이어 계층 이미지 (출처: 원본) 이를통해 사용자들은 스스로 노력할 필요없이 상위 레이어에 있는 카드를 상호작용할 수 있는 영역으로 인식할 수 있다. 페이지는 전체적으로 사용자에게 과도한 정보를 제공하지 않기 때문에, 해당 페이지를 이용하는 사용자에게 명확한 상호작용 경로(방법)을 가이드한다. 이처럼 목표를 달성하기 위해 사용자의 인지적 부하를 줄이는 것은 설계할 때 가장 중요하다.
예측 프로그램을 통해 에어비앤비와 부킹닷컴(Booking.com)을 시각적 명확성 측면에서 비교해보자.

VisualEyes 플러그인을 통해 Booking.com 및 Airbnb용 랜딩 페이지(접지 위)의 광학 선명도 측정 (출처: 원문) 명확성은 정보를 쉽게 이해할 수 있게(스캔) 만드는데 기여한다. 인터페이스가 인간과의 상호작용을 위해 효율적으로 설계되었는지를 알 수 있는 지표는 '시각적 복잡성'과 '프로토타입성', 이 2가지이다. '시각적 복잡성'과 '프로토타입성'의 결합은 사용자의 미학적 인지에 크게 영향을 미친다. 뿐만 아니라, 이는 사용자가 인터페이스와 어떻게 상호작용할 것인지에 대한 방법을 규정한다. 즉, 복잡성이 커지면 인지하는게 더 어려워지고, 인지가 어려워지면 사용자가 해당 서비스를 이용하는 빈도가 감소하며, 이는 곧 수익성 감소로 이어지는 것이다.
핵심: 에어비앤비는 상호작용의 초점(어느 위치에 상호작용이 일어날지)을 설정했다. 때문에 사용자들은 자신이 원하는 정보를 찾기 위해 "시선을 두어야할 위치"를 미리 결정할 수 있었다.
02. 더블 Z패턴 (The Double Z-Pattern)

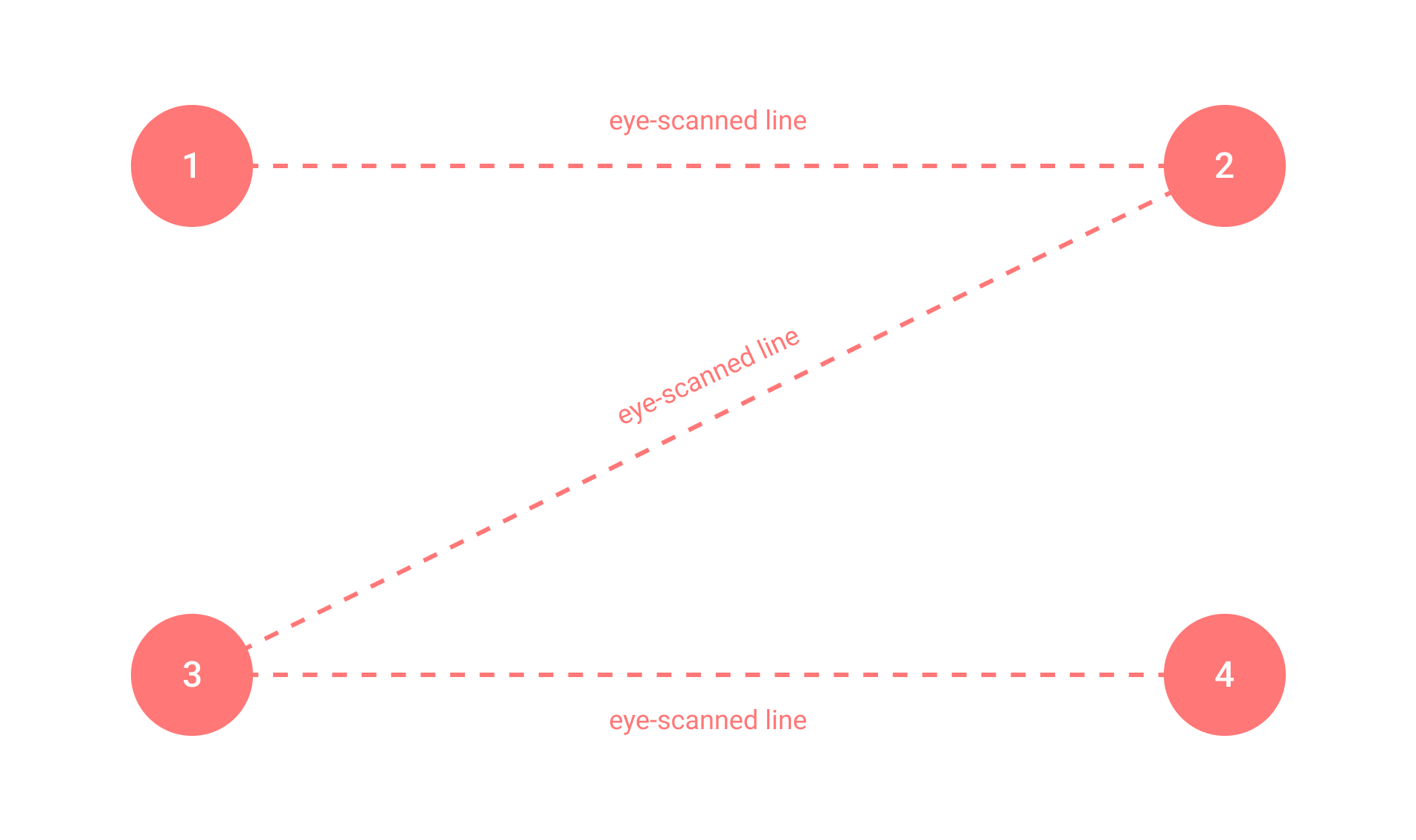
Z 패턴(왼쪽에서 오른쪽으로 읽는 사람용) (출처: 원문) 인간은 글을 볼 때, 글을 읽는 패턴이 있다. 때문에 이 패턴은 시각적인 것을 디자인하거나 설계할 때 자주 적용된다. 인간의 눈이 보는 흐름에 따라, Z패턴은 단일 목적으로 만들어진 웹사이트를 보다 좋게 보완시켜준다. 이 Z패턴은 사용자의 움직임을 예측해 시각적 요소를 전략적으로 배치하는데 도움을 준다.
때문에 에어비앤비 역시 아래의 그림처럼 랜딩 페이지에서 이 Z패턴을 두 번 사용했다.

에어비앤비가 Z패턴을 활용해 사용자의 시선을 맞추고 있다. (출처:원본) 이 레이아웃을 활용함으로써 에어비앤비 디자이너들은 간결한 시각적 계층 구조를 확립하는 데 성공했다. 어떤 종류의 메세지를 전달하든지 관심 영역을 정확히 파악하여 사용자의 주의를 끌었다. 아래 히트맵(heatmaps)을 통해 에어비앤비의 Z패턴 레이아웃이 어떻게 사용자의 주의를 끄는 지 확인할 수 있다.

VisualEyes 플러그인을 사용하여 Figma에서 생성한 Heatmaps (출처:원문) 히트맵을 살펴보면 표시한 영역이 사용자의 관심을 많이 끌고 있다는 사실을 확인할 수 있다. 특히 오른쪽 이미지에서 볼 수 있듯이, 카드 영역은 백그라운드에 있는 이미지보다 3배 가까이 더 관심을 끌었고, 카드의 오른쪽 하단에 있는 CTA 버튼은 카드 자체보다 3배나 더 많은 관심을 끌었다.
핵심: 에어비앤비는 다음 과정에 더 깊게 들어가기 위해 필요한 버튼에 주의를 집중시킴으로써 미리 계획한 상호작용 경로를 더욱 강화시켰다.
03. 프라이밍(Priming)
"프라이밍은 하나의 자극에 노출됨으로써 가이드나 안내 없이 후속 자극에 대한 반응에 영향을 미치는 기술이다."
즉, 프라이밍은 기억이나 정신적인 연관성을 이용해 사용자의 행동에 영향을 미치는 것을 의미한다.

에어비앤비의 웹사이트와 상호작용할 때 처음보는 이미지 (출처:원문) 거의 대부분의 웹사이트나 제품들은 어떤 방식을 활용하든지 사용자에게 프라이밍을 적용한다. 에어비앤비의 랜딩 페이지의 경우, 사용자들은 이미지 사용을 통한 프라이밍을 경험한다. 디자인팀은 에어비앤비의 타겟 사용자에게 맞는 이미지를 활용해 사용자의 감정을 촉발시킨다.

타겟에 따라 다른 첫 이미지 왼쪽의 이미지를 보면 무슨 느낌이 드는가? 혹시 평화롭고, 상쾌하고, 근심걱정이 없어지는 그런 느낌이 들지는 않는가?
핵심: 에어비앤비의 디자이너들은 타켓 사용자에게 맞는 이미지를 통해 프라이밍함으로써, 그들이 이 서비스를 이용하면 누릴 수 있는 경험과 감정은 촉발시킨다. 예를 들어 에어비앤비를 활용해 멋진 곳에서 휴가를 즐길 수 있는 기분과 경험을 촉발시키는 것이다.
04. 단순하고 강하며 효과적인 언어

(출처: 원문) 이 텍스트는 2가지 목적을 제공한다.
1. 처음 이용하는 사용자가 이 사이트를 방문한 이유를 확인한다.
2. 사용자의 목표를 설정한다.
웹 디자인에서 메세지를 전달할 때 간단하고 분명한 언어를 사용하는 것은 사용자들이 서비스가 하는 제안을 오해하지 않도록 하기 위해 필수적이다. 소통은 "양방향"이라는 점을 반드시 기억해야한다. 에어비앤비는 불필요한 전문 용어들을 피하고 사용자가 편하게 이해할 수 있는 단어들은 사용했다.
"우리가 얼마나 의사소통을 잘하느냐는 우리가 말을 얼마나 잘하느냐가 아니라, 얼마나 잘 이해하느냐에 따라 결정된다." - Andrew Grove
핵심: 에어비앤비는 적은 텍스트로 특정 메시지와 서비스의 가치를 최대한 빨리 소개할 수 있도록 신중하게 단어들을 선택했다.
05. 결론
통찰력있는 디자인은 인간 지향적이며 인간의 행동과 감정을 이끌어낸다. 에어비앤비의 디자인 팀은 웹사이트에서 알게 모르게 사용자들의 행동을 유도하는 방법을 찾아냈다. 경험이 매우 정교하게 설계되어 있어 ,사용자들의 목표를 고려한 상호작용을 가속화시켰다.
해당 글은 Medium 사이트의 Thanos Dimitriou가 서술한 글을 번역했습니다.